一. 首先要安装好Node.js (https://nodejs.org/en/)
安装成功后查看当前Node.js版本 :
node -v
包管理器是集成在Node.js中了,所以在安装Node.js的时候就已经自带了npm的版本,查看npm的版本:
npm -v
确认有版本信息后,输入以下命令 ,更新npm至最新版本 :
npm -g install npm

二、安装cnpm
执行安装命令:
npm install -g cnpm -- registry=https://registry.npmjs.org/
也可以使用淘宝镜像( 容易在构建项目时报错 ) :
npm install -g cnpm --registry=https://registry.npm.taobao.org
三 、cnpm安装脚手架vue-cli
在命令行中运行下面的命令来安装脚手架。
cnpm install -g vue-cli

四 、构建项目
我这里将vue项目的工作空间(workSpace)建在我的电脑中F盘的vue-workspace文件夹下, 在cmd中进入 F: …/vue-workspace 路径目录下,输入新建项目命令 :
vue init webpack 你的项目名称
这行命令的意思是初始化一个项目,项目名称你自己起,其中webpack是构建工具,也就是整个项目时基于webpack的. 运行命令初始化的时候会让用户输入几个基本的选项,如项目名称、描述、作者等信息,可以直接回车默认就可以了。

执行完毕后会在vue-workspace文件夹中在自动生成vue项目。
五 、安装项目依赖
上面脚手架自动生成的vue项目不能直接运行,需要加载上项目需要的依赖包才能运行。 在cmd中先使用命令先定位到项目所在跟目录 如F:\ ..\vue-workspace\javalsj-vue,然后输入下面的命令安装项目所需的依赖包资源。
cnpm install

六 、 运行项目
项目准备完毕后,现在可以运行vue初始项目看效果了。在cmd中,注意需要使用命令先定位到F:\ ..\vue-workspace\javalsj-vue目录下,然后再输入以下命令来运行(启动)项目。
npm run dev

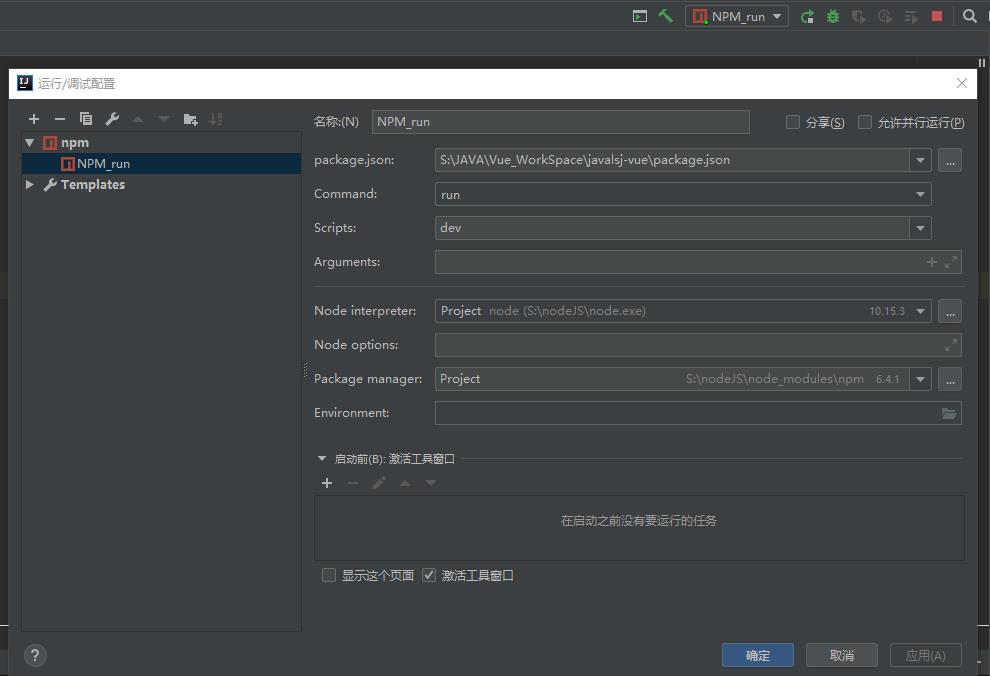
运行命令 npm run dev 会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新,浏览器就能实时看到修改后的效果.输入 http://localhost:8080 即可运行,下图是在npm在IDEA中的配置。

七、发布 或与JavaWeb项目整合
使用下面的命令将项目打包好 :
npm run build
打包好后会在项目根目录多了一个dist文件夹, 若前后端分离,直接将此dist文件置入对应nginx中即可,若未分离,将里面的东西复制到java项目的webApp中即可。